<h2>自己紹介 </h2>
<p>
初めまして sukekiyo と申します。
飲食業を経て、コールセンター勤務。
現在、副業でコーディング・LP作成・WEBページの手直しのお仕事をさせていただいております。
HTML・CSS・JavaScript・WordPress・GitHub を3年以上経験。
実績とスキルアップ目的のため、お手頃な価格にてご依頼を承ります。
仕事が不定の週休2日のため、仕事の日は3h、休日は8h以上対応可です。
年末年始・大型連休・深夜含めご対応させていただきます。
お問い合わせいただきましたら、半日以内にお返事させていただきます。
</p>
<h2> スキル </h2>
<h3> HTML CSS JavaScript WordPress GitHub </h3>
<h2>制作物</h2>
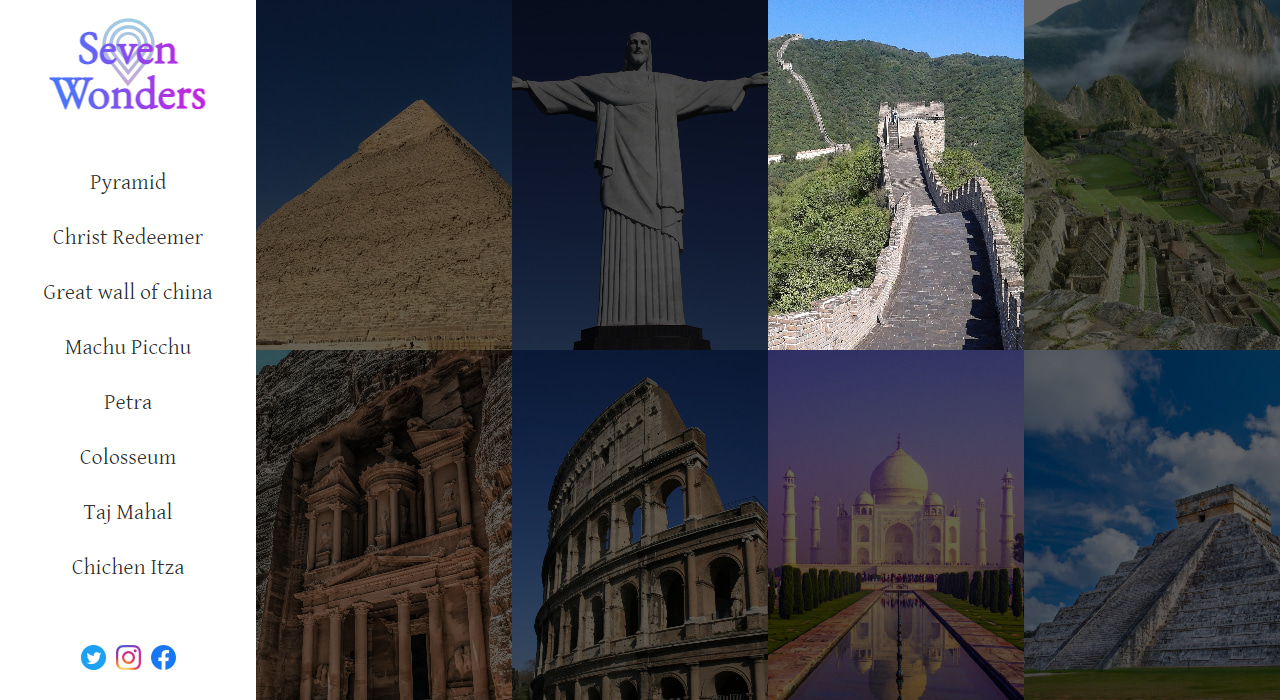
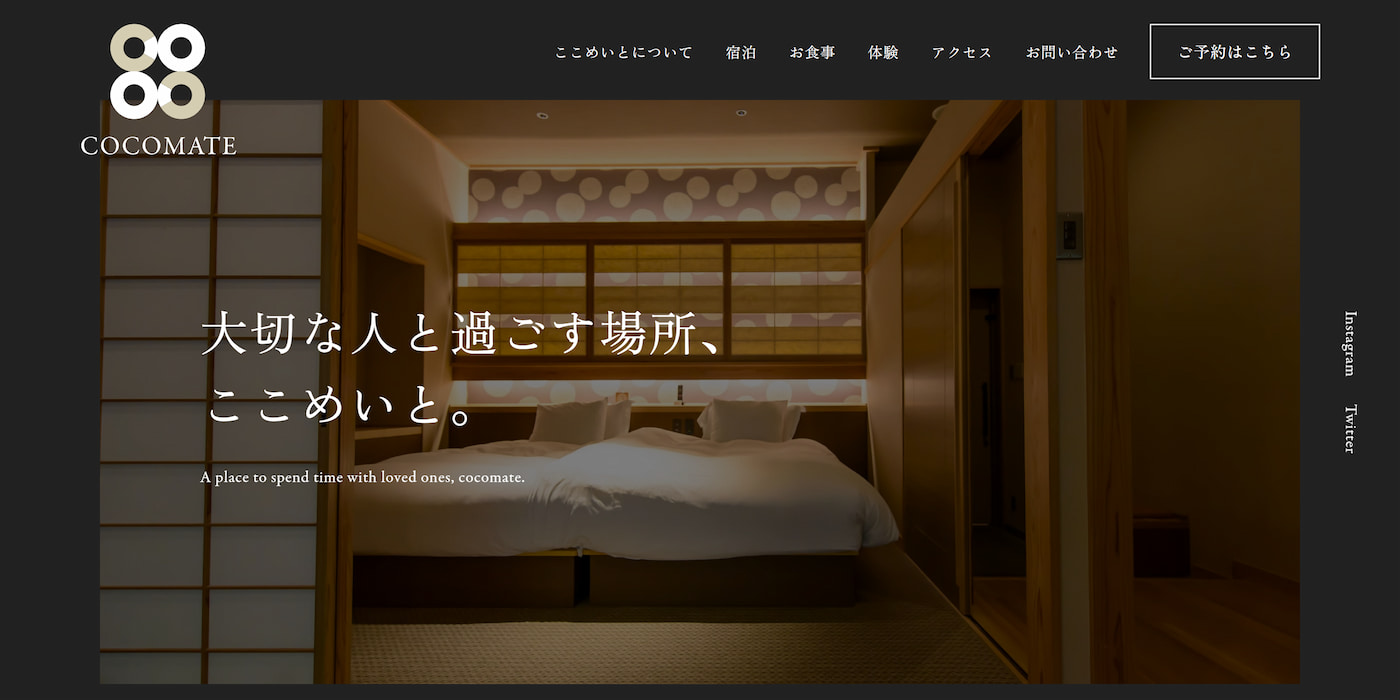
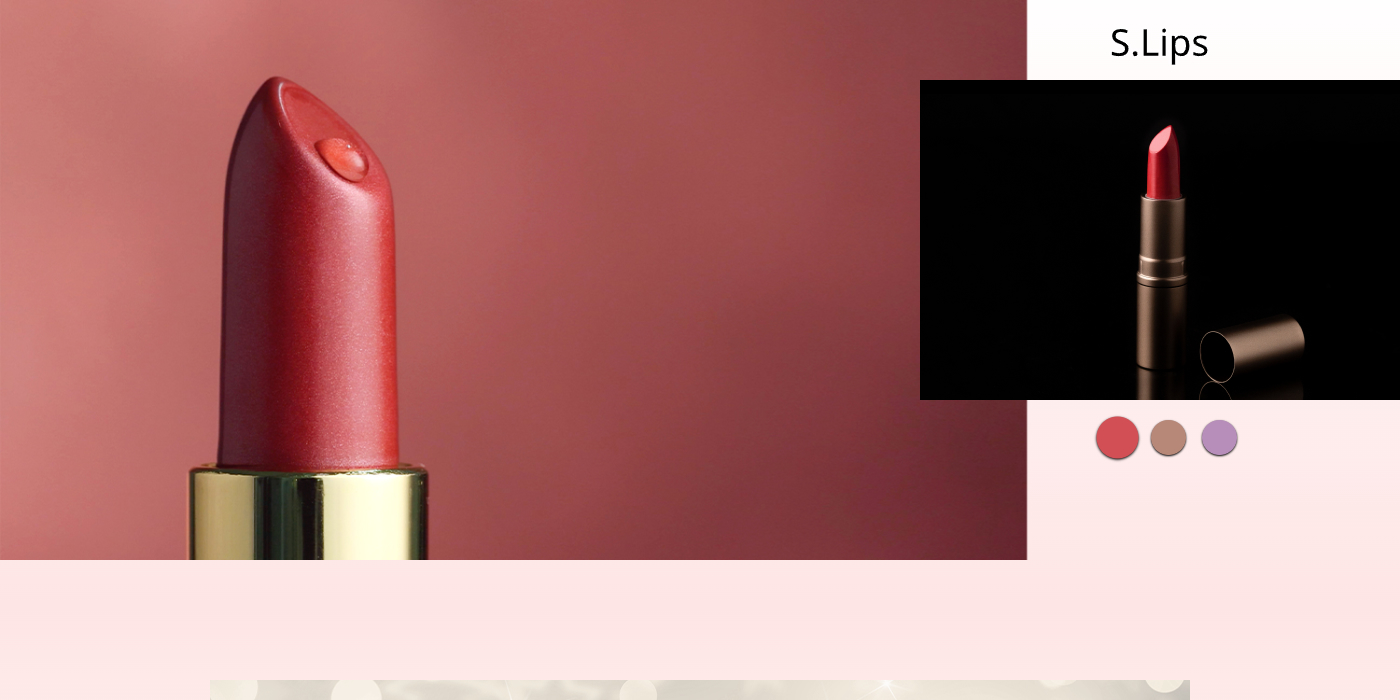
<p>
作成した制作物です。
画像クリックでサイトの詳細が確認できます。
</p>






<h2>お問い合わせ</h2>
<p> お問い合わせは、以下のフォームか X(旧Twitter)からお願いします。 </p>